

Have you ever developed a Flutter app and found yourself confused in a spider web of setState() calls, no clear responsibilities, and convoluted UI business logic?
When Flutter’s reactive UI model is leveraged properly, it is a great tool. But in the flux and complexity of larger apps, managing state becomes vital to success. That’s where the BLoC (Business Logic Component) pattern comes into play, a well-defined and scalable approach to building Flutter apps that separates UI from business logic, is based upon streams, and is grounded on reactive principles.
BLoC Origins:
The business logic component (BLoC) design pattern was created by Google engineers like Paolo Soares and Cong Hui. Their goal was to solve state management problems while keeping concerns separate. Before BLoC, development teams often pieced together their solutions. They did this by chaining callbacks or overusing the setState() function. This approach quickly created complexities for applications. These applications needed better state management than these makeshift methods could provide.
BLoC Evolving:
The original BLoC design pattern solution relied heavily on manually instantiating a StreamController. A developer named Felix Angelov and his team wrote most of the basic code needed. This code helps to simplify the StreamControllers in the flutter_bloc package. Also, alongside flutter_bloc was Cubit, a more simplistic alternative solution to BLoC design, which also does not require as much boilerplate. Cubit was intended for smaller use cases in which BLoC may have been overkill.
Now, BLoC has grown into a strong set of tools. These include BlocProvider, BlocBuilder, BlocListener, and BlocObserver. They are widely used in apps for banking, healthcare, and many commerce applications.
As Flutter applications grow, orchestrating UI state, business logic, and user interaction gets tricky. The lack of architecture reasoned in scattered decision-making across widgets making your code difficult to test, maintain, or reuse. Flutter's built-in setState() is reasonable for small distinctions, however, it does not provide structure for larger applications.
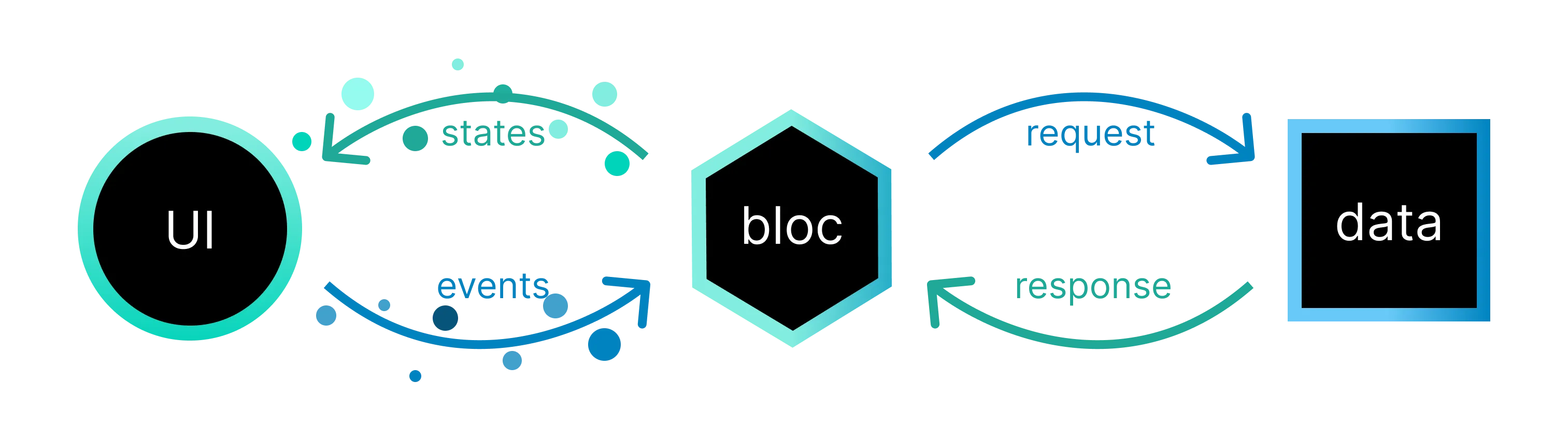
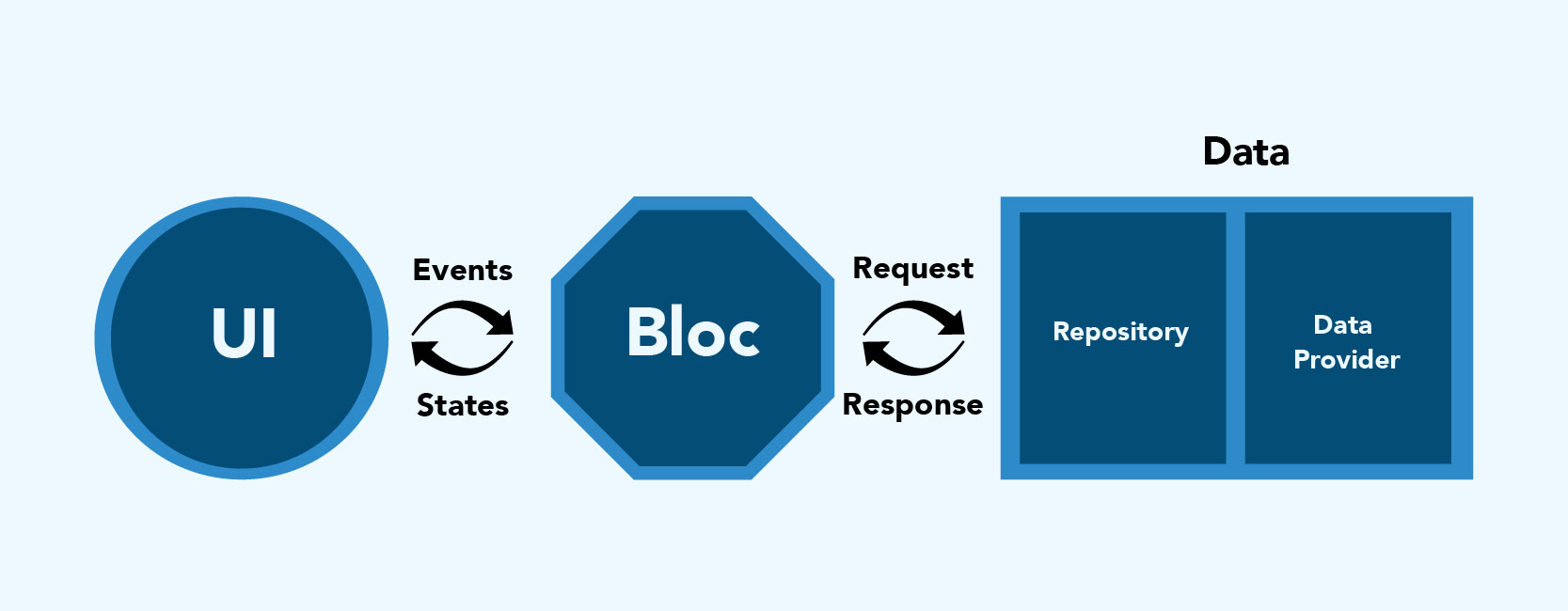
BLoC solves this issue through unidirectional data flow: UI sends events→ BLoC deals with logic→ a new state is emitted→ the UI is rebuilt. Using BLoC to manage UI state introduces a consistent, scalable, and testable environment that all serious Flutter projects need.

Some Basic Terms:

Functionality in "normal person" words:
Lets pretend your app is a coffee machine:
Sample Code Flow:
// Event
abstract class CounterEvent {}
class Increment extends CounterEvent {}
// State
class CounterState {
final int count;
CounterState(this.count);
}
// Bloc
class CounterBloc extends Bloc<CounterEvent, CounterState> {
CounterBloc() : super(CounterState(0)) {
on<Increment>((event, emit) => emit(CounterState(state.count + 1)));
}
}Real-World Use Cases:
Present Problems:
Potential Solutions:
The BLoC pattern will continue to develop as Flutter also grows and changes; it remains a popular choice for professional, well-structured, and maintainable application development. One clear trend in the BLoC community is the movement towards clean architecture.
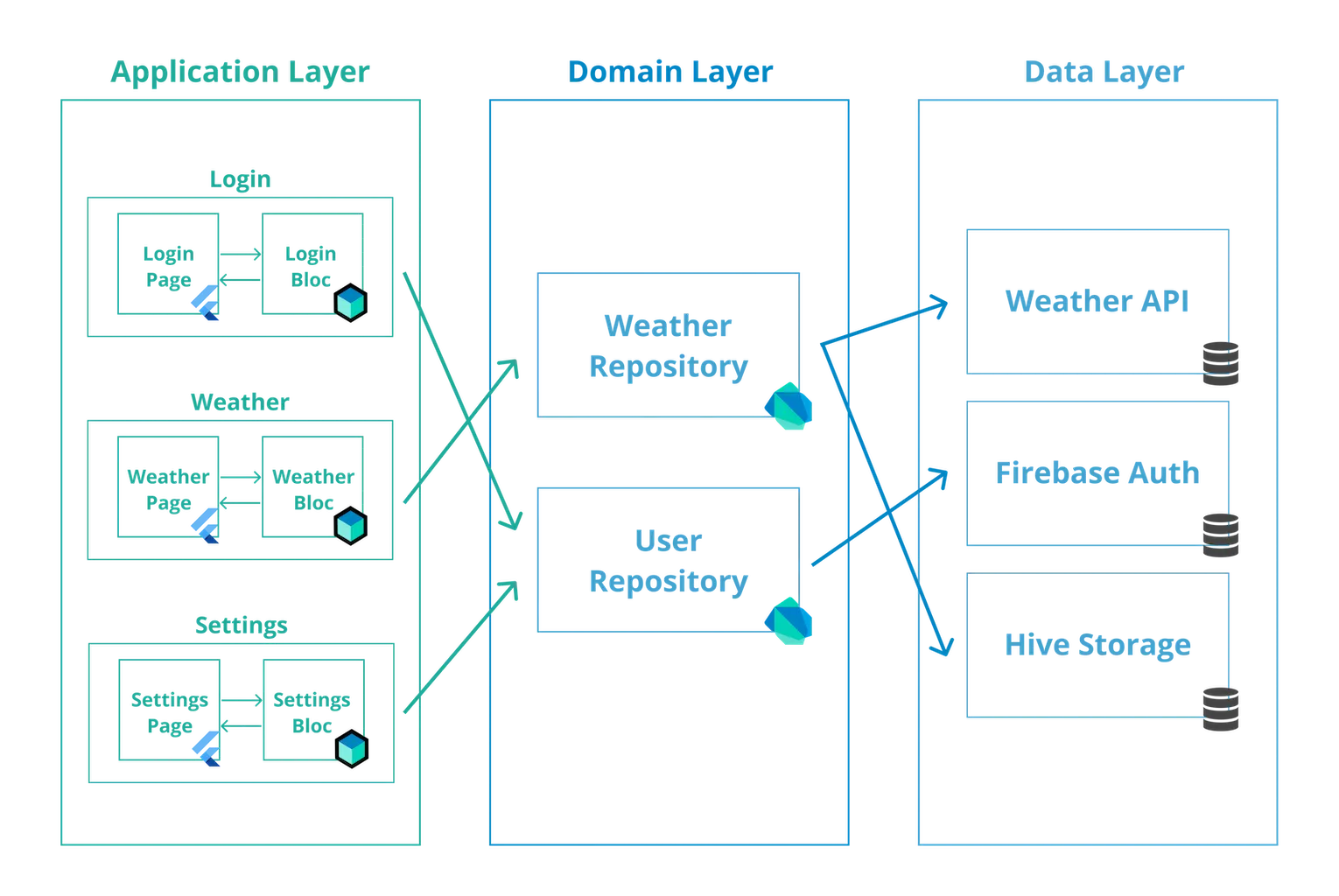
More and more developers are following a layered organization structure for their app, separating code into three layers (presentation, domain & data). This is a natural fit with BLoC owing to BLoC's goal of keeping business logic separate from the UI. Layering your code will help keep your code modular and scalable, which will be invaluable for larger teams.
BLoC will remain an excellent option for enterprise-level applications with Flutter. BLoC is well structured and aligned with long-term maintainability goals for application development. Future updates to the BLoC modules might substantially reduce these barriers with further boilerplate reductions as Dart continues to evolve.
Using Flutter on different platforms will make BLoC's stability and testability even better for developers. This is important for those working on serious app development.
BLoC is more than just a pattern. It is a way to think about app logic. It helps with scaling safely and in a modular way. While it takes time to learn, for medium-to-large apps, the benefits are too great to ignore: clean, testable, and reusable code. BLoC manages Flutter code well while separating the UI from business logic.

.svg)